- Linked Helper improved customer feedback collection by using a form in their app, resulting in valuable insights and UI enhancements based on customer reviews.
- ReviewGrower engaged with a software company facing negative press by facilitating brainstorming sessions and crafting a reputation-recovery plan together, leading to a 35% increase in positive public sentiment.
- Digital Triggers utilized advanced data analytics to identify and resolve SEO issues for a B2B client, resulting in a 35% improvement in organic traffic and stronger client relationships through proactive efforts.
Everyone knows that B2B customers require special attention compared to their consumer counterparts, but how do you go above and beyond in order to deliver an amazing B2B client experience?
The B2B customer journey is wildly different from their B2C counterparts. After all, they are looking to make money. If your business is already customer-centric, that’s great news. But how much energy are you putting in improving the B2B customer experience? If you’ve noticed B2B brands recently churning, something might not be quite right.
Let’s look at a few real-world examples and best practices based on interviews with business leaders from around the globe.
Understanding B2B customer experience
The concept of customer experience (CX) has been widely discussed in the business world, particularly in the context of consumer-facing companies. However, many businesses overlook the importance of CX when it comes to their B2B (Business-to-Business) customers. In this sense, understanding and delivering an exceptional B2B Customer Experience is crucial for driving long-term loyalty, retention, and revenue growth.
B2B vs B2C customer experience
While both B2B and B2C customer experiences share similarities in goals of building loyalty and driving revenue, they differ significantly in approach and complexity. B2B CX often involves multiple stakeholders, decision-makers, and influencers, requiring a more strategic and nuanced understanding of buyer needs.

In contrast, B2C CX focuses on individual customers with simpler purchasing decisions, enabling brands to craft personalized experiences through digital channels.
The complexity of B2B customer experience
In contrast to consumer-facing companies that often target individual customer needs with personalized marketing and product recommendations, B2B relationships involve various stakeholders, including decision-makers, influencers, and end-users. This complexity stems from B2B customers typically needing more time to make purchasing decisions and lacking a direct emotional connection with products or services. Furthermore, the buying process usually includes several steps, such as evaluation, comparison, and negotiation, which can be challenging for businesses to manage.
The importance of personalization in B2B CX
Even with the complexity of B2B relationships, personalization is crucial for delivering an excellent customer experience. By understanding the unique needs, pain points, and preferences of your target audience, you can tailor interactions to create relevance and value.
This may involve customized communication channels like email or phone support, tailored content recommendations, or personalized product demonstrations. You can save all this information in a CRM and create ideal customer profiles to better target your clients. The key is to acknowledge that each B2B customer has a distinct journey and respond by providing timely, relevant, and engaging experiences that build trust, loyalty, and ultimately drive business success.
Trends in customer experience
The B2B customer experience is experiencing significant changes due to technological advancements and changing buyer behaviors. A key trend is the increased focus on personalization, as businesses aim to customize their interactions with customers across various channels. This involves using data analytics, artificial intelligence (AI), and machine learning to craft targeted messaging, product recommendations, and content that appeal to individual decision-makers.
Companies are also required to be where their clients are. In the agency world, this might no longer just be LinkedIn, as agency owners spend a lot of time on other platforms, such as TikTok or Blusky.
Adopting a customer-centric mindset
In the B2B sector, an easy-to-spot trend is businesses adopting customer-centric mindsets. By prioritizing customers in their decision-making, companies can build trust, encourage loyalty, and ultimately boost revenue. This approach involves understanding the complexities of individual buyer journeys, identifying pain points, and creating targeted strategies to address these issues.

A customer-centric approach also promotes collaboration between different teams, ensuring that everyone provides the same experience across multiple touchpoints.
Implementing data-driven strategies
A major trend influencing B2B customer experience is the growing use of data-driven strategies. From B2B customer portals to marketing automation platforms and analytics software—they enable businesses to gather, analyze, and act on vast amounts of customer data.
With this information at hand, companies can create personalized content experiences that resonate with individual buyers at every stage of their journey. Additionally, AI-powered chatbots and virtual assistants are increasingly popular for delivering intuitive support and enhancing the overall B2B customer experience.
Improving the B2B CX in 5 steps
Now that you’re aware of the trends when it comes to improve your customer’s experience, let me show you how you can start improving it in 5 steps.
Incorporating customer journey mapping
Customer journey mapping is a valuable tool for understanding your target audience's experiences at all touchpoints with your business. In the B2B context, this technique helps identify pain points, opportunities, and areas for improvement in the buying process. By visualizing the entire customer journey, from initial awareness to post-purchase support, you gain a deeper understanding of what influences satisfaction or dissatisfaction among your B2B customers. This insight can then inform targeted marketing efforts, improve sales processes, and strengthen overall business relationships with key decision-makers.
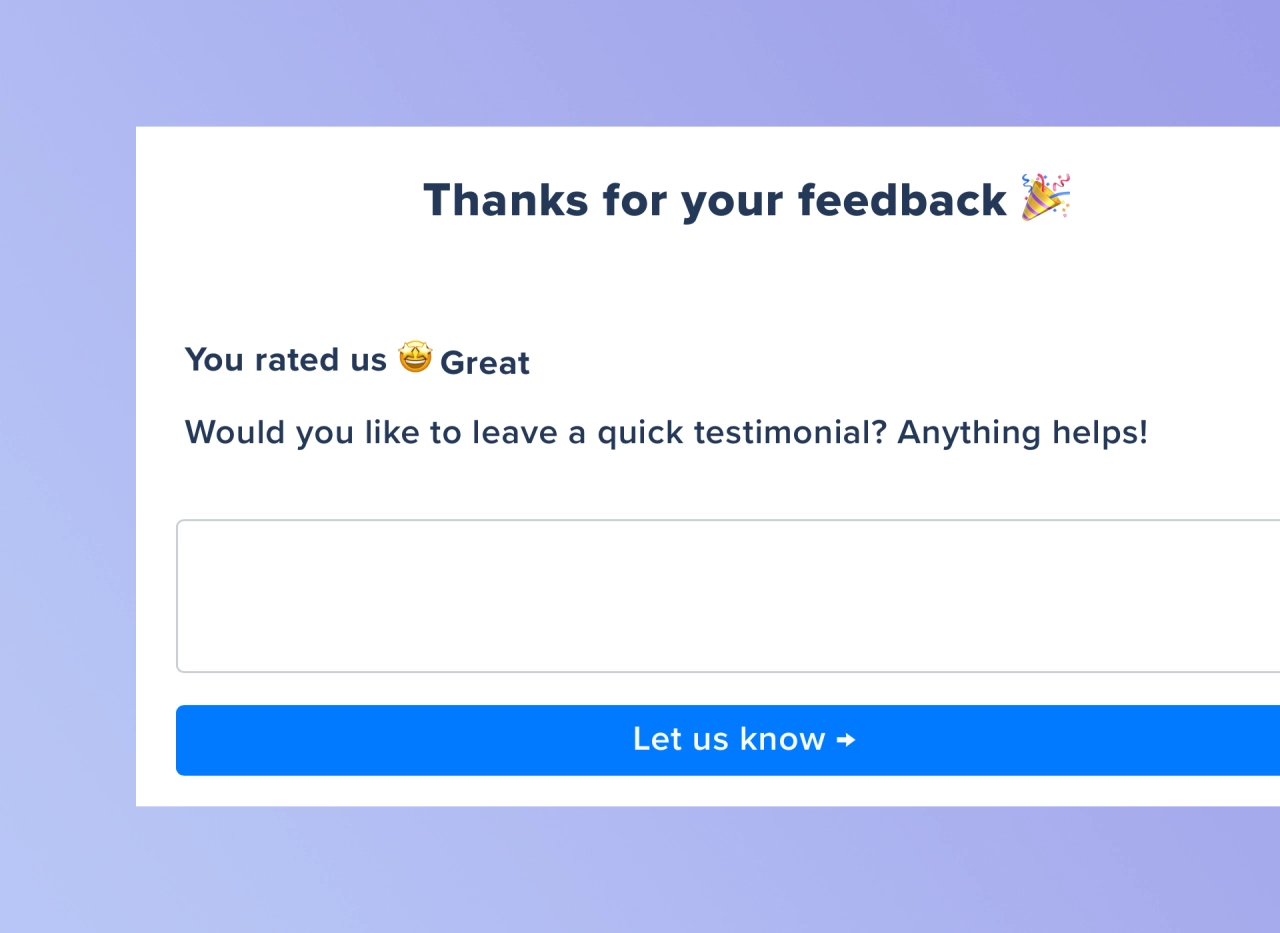
Implementing a feedback collection form
Collecting customer feedback seems like a no-brainer, but finding the best time and asking the right amount of questions isn’t that easy. After all, you want to collect enough information to improve your product or service without overwhelming your B2B buyers.
According to Daria Erina, Managing Director at Linked Helper, they’ve always had a big focus on the B2B space. Some of their best clients are lead generation agencies, marketing, advertising, and recruitment companies. In their early days, the company was able to have many direct conversations in order to check up on the customer satisfaction. But once the business grew, it was no longer feasible.

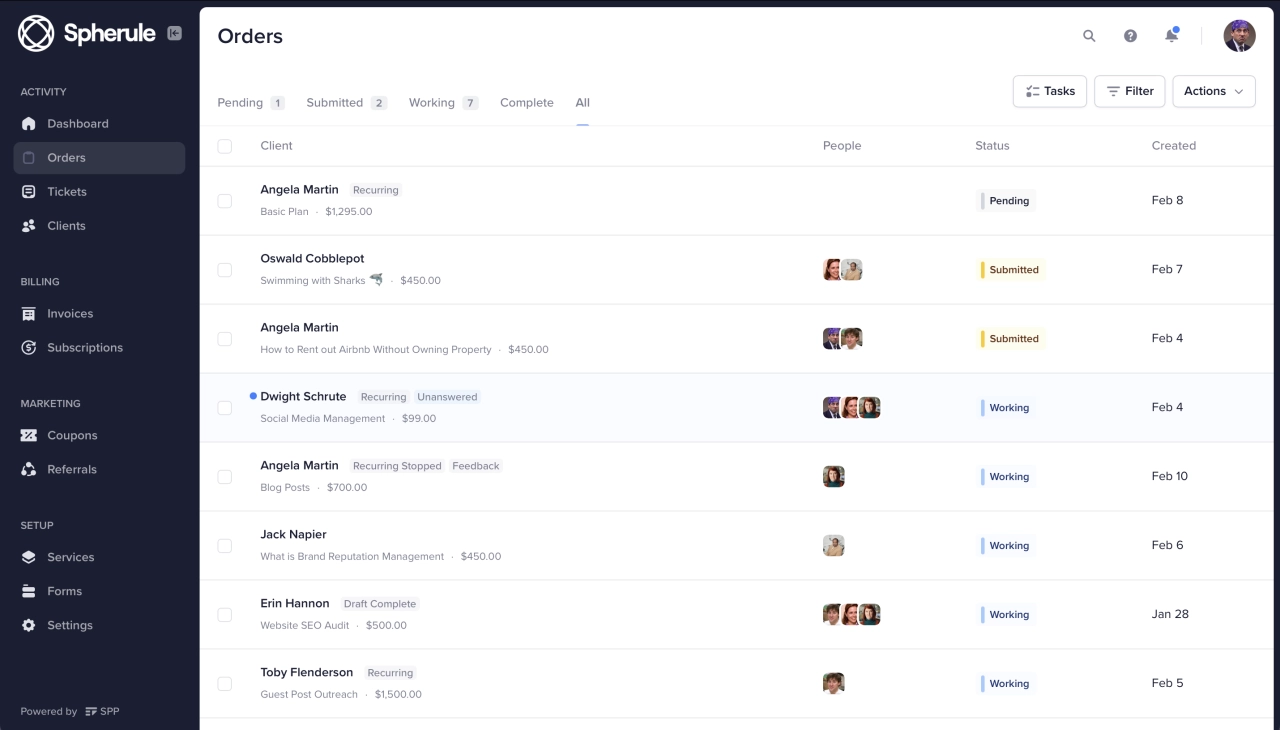
Get client feedback from your projects.
As Linked Helper grew to over 30,000 users, they needed to overhaul their way of connecting with their customers. The solution: implementing a feedback collection form that appears in the app after three weeks of use. Users can rate the product on a five-star scale and list pros and cons. This approach has revealed some key insights, for instance, out of the 1,000 most recent reviews, 90 cited poor UI as a significant drawback.
One memorable comment was, “Using your app is as difficult as managing a nuclear plant.” This led us to invest in a six-month project to overhaul the look and feel of our application. We launched the updated version in early 2023, making it more straightforward and intuitive. Several major clients have since noted that our UI is now much easier to use.
 Daria Arina, Managing Director,
Linked Helper
Daria Arina, Managing Director,
Linked Helper
Shifting to collaborative problem-solving
Great customer experience isn’t always linked to the pains of a growing company. Sometimes, you simply come across a customer who really needs your help. That was the case with ReviewGrower, as Co-Founder Alexandru Contes details. They were approached by a software company that was dealing with negative press.
Most companies would’ve referred them to their FAQ or blog posts, but instead of doing that, the ReviewGrower facilitated a series of brainstorming sessions with the client’s team. The idea was to understand their perspective, aligning our goals, and crafting a reputation-recovery plan together.
After implementing this approach, we saw a 35% increase in their positive public sentiment within six months. This was a significant uptick compared to our past methods. Thus, engaging our B2B clients as partners, rather than customers, has improved our effectiveness substantially.
 Alexandru Contes, Co-Founder,
ReviewGrower
Alexandru Contes, Co-Founder,
ReviewGrower
Becoming proactive with issue resolution
It’s said that companies that are proactive have an edge over their competitors. But how do they actually achieve that success? According to research published by Harald Brege and Daniel Kindström, most companies are already (highly) proactive when it comes to their customer relationships, but also competitors and innovation. The result was that a mix of all three is what brings success when it comes to being proactive.
One important aspect of proactivity could be the data at your disposal. Joe Troyer, CEO and Growth Advisor at Digital Triggers, mentioned how they’ve transitioned to a model of proactive issue resolution. While working with a B2B client who was dealing with their SEO performance, they didn’t wait for the client to raise an issue. Instead, Digital Trigger’s advanced data analytics alerted them early. This allowed the company to tackle the problem early and solve underlying issues quickly.
This preemptive strike led to an impressive 35% improvement in their organic traffic within three months. The gratitude expressed by our client for our proactive efforts underscored the value of our new approach to forging stronger relationships.
 Joe Troyer, CEO & Growth Advisor,
Digital Triggers
Joe Troyer, CEO & Growth Advisor,
Digital Triggers
Overhauling & customizing onboarding practices
Good onboarding is one of the most important customer experience best practices every company should follow. But many businesses build a process that works when they are young, and only have a handful of clients. Once they grow, they still rely on those outdated processes they’ve set up, forgetting that customer needs have changed over time.
Denise Hemke, Chief Product Officer at Checkr, shares this opinion. According to Denise, you have to go back and tailor the onboarding practices to each market. Whether you're working across niches, geographies, or client sizes—keep their particular details in mind.

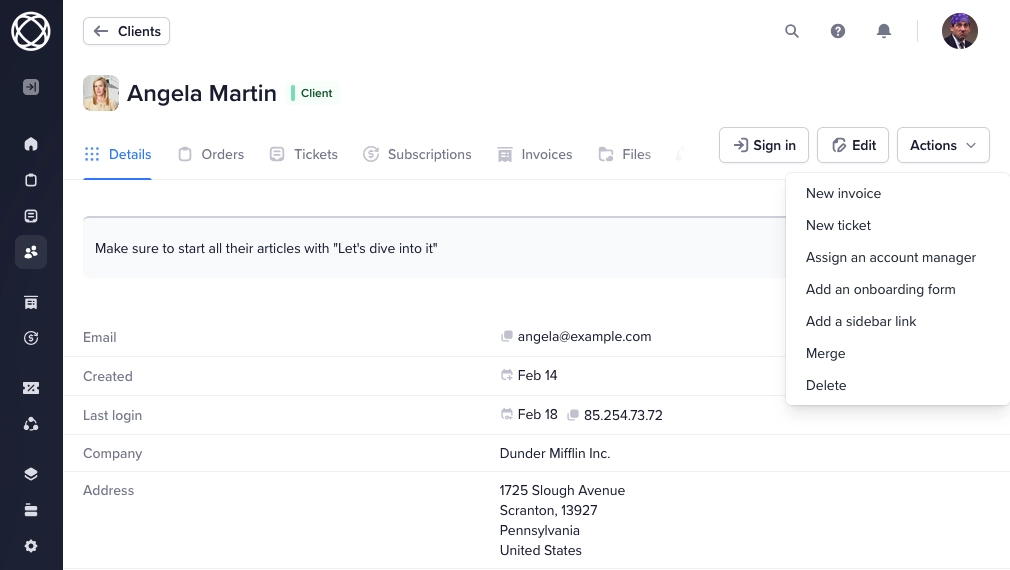
This is why we’ve built what we call onboarding forms at Service Provider Pro. They can be assigned to individual customers, making it easier for your team to target specific client groups.
It’s much different if your point-of-contact is the CEO of a small firm versus dealing with a VP or executive in a larger firm. The onboarding discussion will be different too—keep that in mind and you’ll see those early months of customer satisfaction rise even faster.
 Denise Hemke, Chief Product Officer,
Checkr
Denise Hemke, Chief Product Officer,
Checkr
Customer experience examples to inspire you
In this final section, I’d like to show you concrete examples how agencies have managed to improve their customer experience.
100 Pound Social
Victoria from 100 Pound Social has implemented a referral program for their clients that spreads the word about their services. However, B2B clients can rarely be incentivized by money alone—they prefer to refer a business they genuinely recommend.
To do so, Victoria offers a charity donation option to their B2B clients, which has turned out to be very popular with them.
Someone who’s making a referral to a friend, they don’t want to feel like they’re benefitting from it.
 Victoria Lee,
100 Pound Social
Victoria Lee,
100 Pound Social
Inkyma
The AI consulting and marketing agency Inkyma noticed how potential clients were dropping off because they couldn’t get answers quickly. To resolve this issue, they designed and implemented a custom AI chatbot that not only answered questions directly but also provided real-time estimates for services. Within the first 90 days of implementation, the chatbot reduced customer response times by 60%.
Additionally, lead capture increased by 40% as customers were more likely to engage when their questions were addressed immediately. The chatbot was also trained to handle 80% of common queries, which freed up the client’s staff to focus on higher-value interactions.
 Audrey Kerchner,
Inkyma
Audrey Kerchner,
Inkyma
Webpopdesign
Referral programs and chatbots are not the only things you can implement. Sometimes, it’s easier to go simple, as Webpopdesign demonstrates.
When the agency examined how clients interacted with their platform, patterns emerged in places they had overlooked. Heatmaps and session recordings revealed moments of hesitation. Simplifying navigation and reordering the flow of information proved to be surprisingly effective.
What followed was a 15% rise in lead conversions, not because we added something flashy, but because we removed friction that had silently lingered.
 Alan Carr,
Webpopdesign
Alan Carr,
Webpopdesign
Conclusion
From rethinking your onboarding flow to becoming more proactive, there are many ways to manage customers and improving the customer experiences. Modern companies collect many different data points, so it should be easier than ever to figure out how each part of your team can help you improve the client experience.