Google Tag Manager
Our Google Tag Manager integration lets you easily add your GTM container to client-facing pages, and it includes pre-made events that will make your tag setup easier.
First, go to Settings → Integrations and activate the Google Tag Manager integration:

It will ask for your Container ID which you can get in Tag Manager. You will also be able to download a sample GTM container. To import the sample container go to GTM Admin → Import Container, and make a new workspace for it.
What's included
User identification
We pass the unique user ID to GTM, which helps with correct attribution when people sign in from different devices.

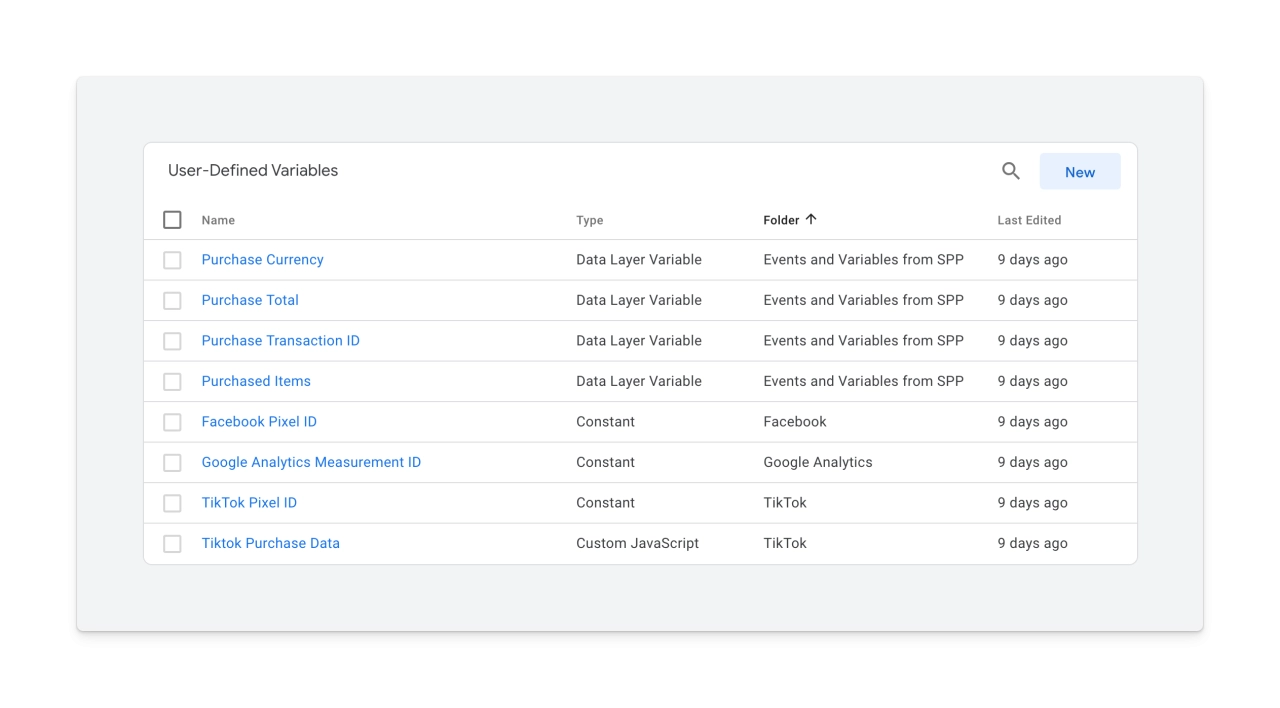
Variables from SPP
Purchase total
Purchase currency
Purchase transaction ID
Purchased item IDs
These variables are set in dataLayer by SPP and are accessible to you for use in your conversion tracking scripts.
Sample tags
You get a few sample tags in the container to show you how they can be triggered. For the most part they rely on variables and don't need to be customized.
Purchase trigger
The purchase event is sent from SPP, and we've provided a sample Purchase trigger that runs on this event. All your conversion tracking scripts should fire on this trigger.
Variables for sample tags
You can set your Meta or Tiktok pixel IDs in the provided variables. For any new tracking scripts you don't really need to use variables.
Google Analytics
Although you can run Google Analytics through GTM, the best and easiest approach is to use our Google Analytics integration. You don't need to add GA to GTM if you use the standalone integration.
Testing
In GTM you can click Preview to test your setup and confirm that the correct tags are fired, with the correct data. Couple notes about testing:
Put your workspace in test mode if you're going to test payments
Disable any ad blocking plugins
Sign out of admin.
That's all there is to it! Once you've confirmed that it works you can turn off test mode in your workspace.