Webhooks
The webhook module allows developers to notify custom scripts and applications of events happening in SPP.
For a simple and visual way to connect your panel to 500+ other tools check out our Zapier integration.
To get started, click on Modules in your sidebar and activate the Webhooks module.
The webhook module supports events for new orders, updated orders, new invoices and many others. Webhooks are sent as a POST request to your selected URL with JSON formatted data in the body of the request:
{
"event": "order.created",
"created": 1558608668,
"token": "tve5p0JOga4jncVs9bm7ZlAThXRxkyPN",
"data": {
"id": "666AF315",
"date_added": "2010-12-30T15:00:00+0000",
"date_completed": null,
"status": "Pending",
...The contents of the webhook are different for different webhook types but the general properties are:
event – webhook type
created – webhook timestamp
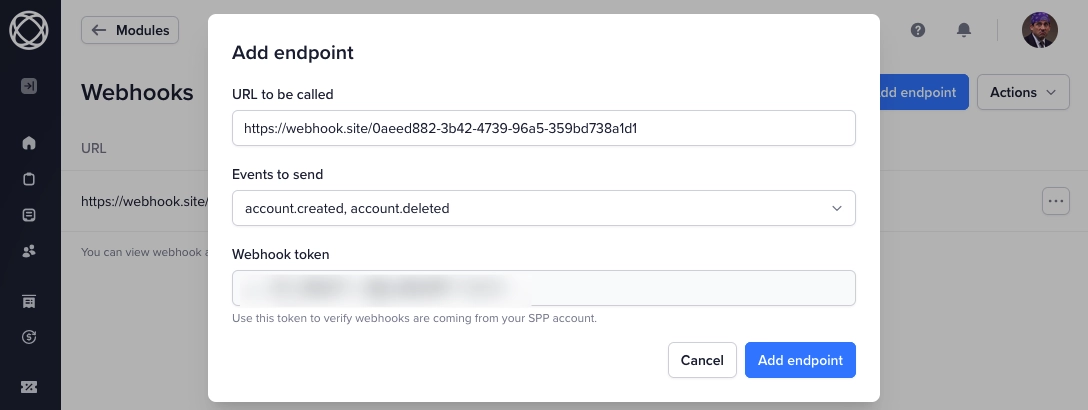
token – secret token you can use to verify webhook is indeed coming from SPP (shown when creating a webhook)
data – the object of the webhook. For invoice related webhooks it contains the invoice object, for orders–the order object and so on.
You can use a tool such as webhook.site to inspect the contents of the data object.

After adding a new endpoint you can click the Test webhook button and send a sample request without having to trigger it. You can also add multiple webhooks for each event type, or create a single endpoint to handle multiple events.
Handling webhooks
Here’s a PHP example to handle webhook payload from SPP.
$message = json_decode(file_get_contents('php://input'));
if ($message->event === 'invoice.paid') {
$invoice = $message->data;
}
// Do something with invoice data