Templates
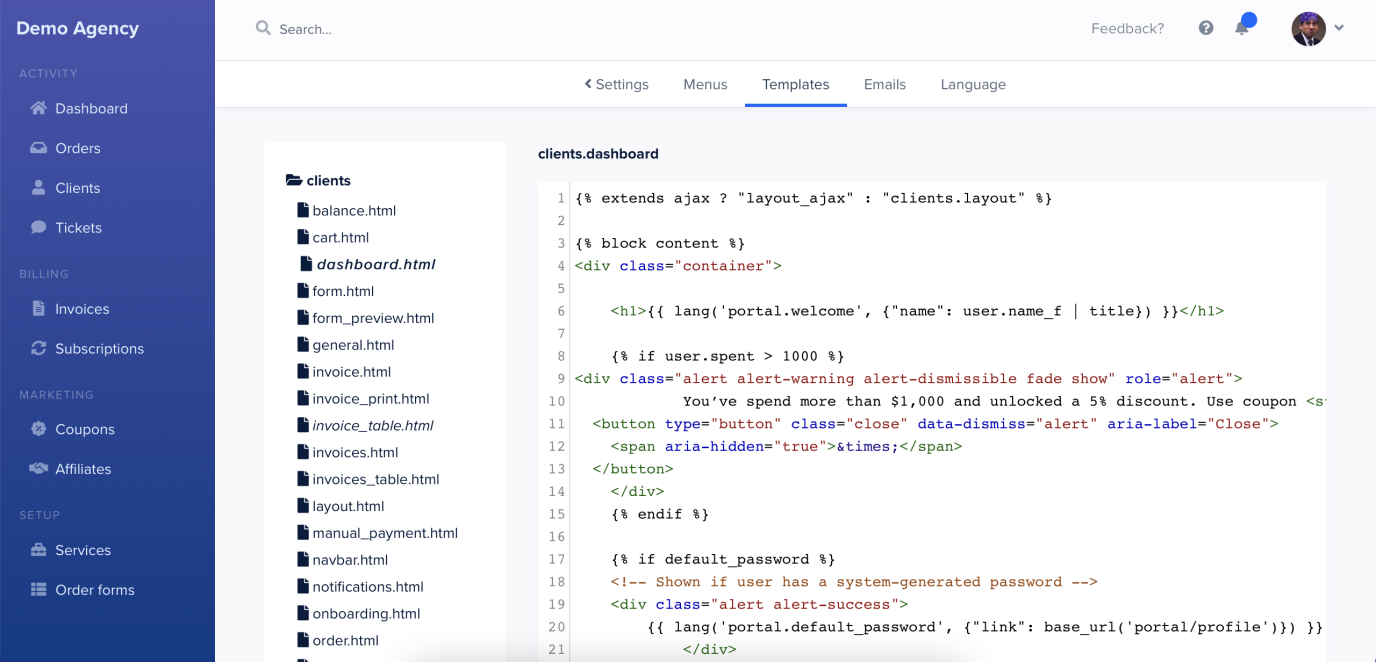
The template editor in Settings → Templates allows you to customize client-facing views such as the client panel dashboard, login page, order page, or thanks page, as well as add new custom pages to your panel.
Templates are built using basic HTML as well as variables and functions between curly braces {{ }}.

The main template files are clients/layout.twig (for logged in users) and public/layout.twig (for order forms, login screens etc.). The rest are merely blocks extending the main layout.
If you’re going to be making large changes we suggest adding a link to your externally hosted stylesheet because it will be easier to manage than putting your css rules directly in the template.
Template variables
While template variables largely depend on the template itself, the user object is available in all templates and it consists of these properties:
{
"id": "2",
"date_added": "2020-12-01T13:00:00+0000",
"name_f": "Kevin",
"name_l": "Malone",
"email": "kevin@dundermifflin.com",
"company": null,
"tax_id": null,
"phone": null,
"address": null,
"note": null,
"balance": "0.00",
"optin": null,
"stripe_customer_id": null,
"custom_fields": {},
"status": "lead"
}You can show the value of any of these properties like this:
{{ user.email }}
{{ user.custom_fields.123 }}In the above example the custom_fields property contains a list of field values which can be accessed by the custom field’s ID.
Order variables
The order object is available in your saved replies and many email templates (click “variable reference” next to the email subject to see a list of available variables). The order object has these properties:
{
"id": "D324B7A3",
"date_added": "2020-12-01T13:00:00+0000",
"date_updated": null,
"date_started": null",
"date_completed": null,
"date_due": null,
"status": "Pending",
"price": "0.00",
"options": null,
"currency": "USD",
"paysys": null,
"service": "Simple Service",
"service_id": "1",
"user_id": "2",
"employee": null,
"note": null,
"tags": null,
"subscription": null,
"form_data": null
}Similar to the user object, you can access the value of any of these properties like this:
{{ order.id }}
{{ order.form_data['Your website URL'] }}Submitted intake form data contains a list of field values, which can be accessed by the field’s name. To access a field’s value when there’s a space in its name you can use square brackets as shown above.
Conditional Logic
To create more advanced conditional logic in your templates you can use an if/else structure:
{% if order.status == 'Complete' %}
<p>Your order is complete</p>
{% else %}
<p>Your order is in progress</p>
{% endif %}SPP uses industry standard Liquid/Twig style syntax which you’ve probably seen in other tools.